Graphical Browser
General
This browser allows display and navigation of items and their relationships in a graphical mode. You can select the type and the item to begin with and then see either all relationship types or selected relationships. If a
single relationship type is selected, the browser will recursively pursue these relationships, for example to find all children and their children within a hierarchy. Items can be queried by clicking the display attributes
button next to any item in the graphical display. In addition, the browser can be refocussed to any item displayed by clicking the hyperlinked name of the item.
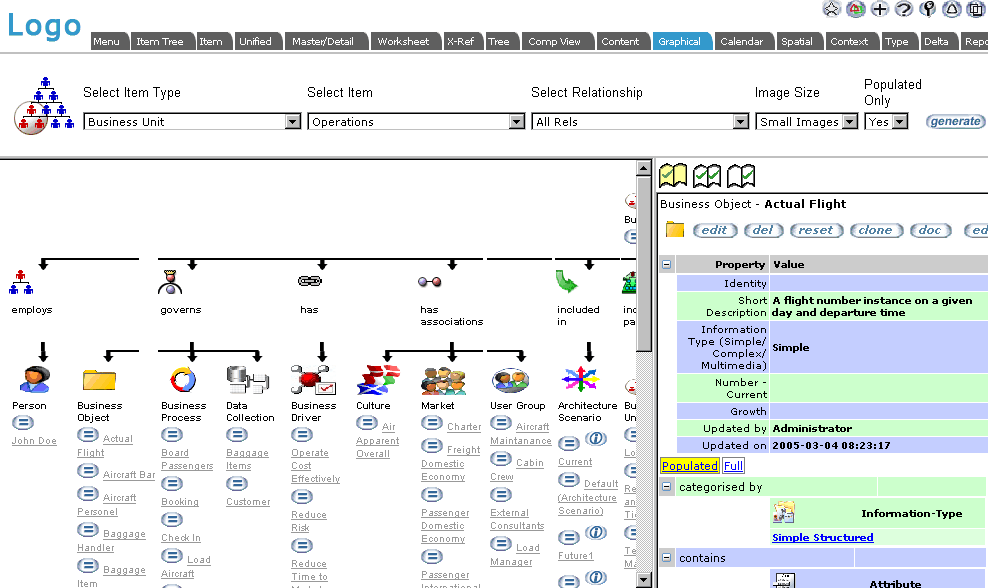
The following is a representation of the Graphical Browser in EVA Netmodeler. Hotspots will take you to specific help for the various features.

The general EVA Netmodeler navbar appears on almost all pages. See further help for the Navbar

Selection Frame (below Nav Bar)
This frame is used to select the type of item and the item to use as the root of the graphical display, as well as the type of
relationships you wish to view and the display options. The use of the various items is discussed below:
- Item Type determines the type of item you wish to view as the root of the display
- Item selects the specific item you wish to be the starting point of the display
- Select Relationship allows you to choose what type(s) of relationships you wish to view. Options include:
- All Rels will cause the display of all relationships emanating from the selected item. When you use this mode
, the browser will explore all types of relationships, but will limit the display to one level from the start node
- Selecting a single relationship type from the valid ones listed, will constrain the display to relationships of
the specified type. Using this mode the browser will explore this type of relationship recursively if the
relationship is to the same type. e.g. if I ask for the child relationship, I will get the children, the childrens'
children, the childrens' childrens' children.. etc. In this way you can view a hierarchy, or a precedence chain etc. See sample image below.
- Method Builder will only be displayed if the data being viewed relate to methods engineering. In this case
(typically) you would be starting with a project type and want to find all relevant deliverables (products), sub products, prerequisites; related tasks (plus subtasks and prerequisites); and related resources (plus
components and dependencies). This is an advanced feature of EVA Netmodeler and will allow the generation of customised methods per project from a consistent "Meta-method" covering all project types
- Image Size allows you to control whether large or small type images are displayed
- Populated Only, when selected, will limit the browser to displaying only relationship types that are populated, i.e.
where the selected start item has a relationship of that type. If unselected, then all possible relationship types from
the selected item are shown. This is a good way to validate or document your meta data definition for a type
- Generate will cause the graphical display to be generated in the lower frame, using the selections made above

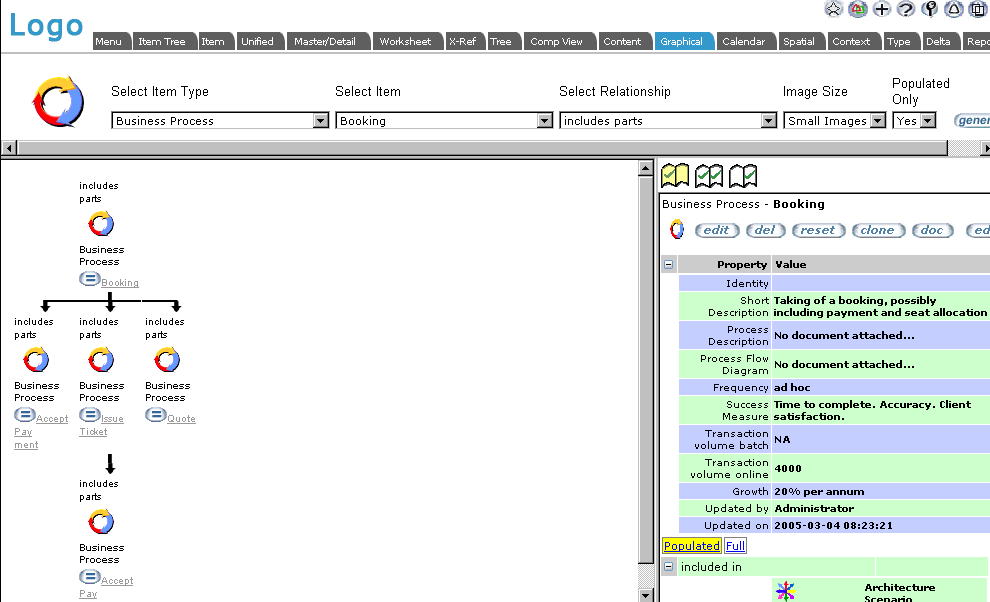
Following a Single Relationship Type Recursively
In this example the business process named Booking includes parts that are also business processes. The "includes
parts" relationship was selected for the display. The resulting graphical display shows the items directly related to the
Booking business process via the "includes parts" relationship, and the items related to those items via the same
relationship type. Note that any type of item related via the selected relationship type will also be included in the display. In this example Business Process also includes parts Process Activity Quote-1a.


Graphical Display Panel
Displays the Items and their Relationships graphically. Names of items are hyperlinked. Clicking these links will refocus the browser with the selected node as the starting point (root).
Buttons
Next to each item displayed, the (=) view properties button will cause the relevant item's properties to be displayed in the Item Properties Display Panel to the right.
If an info node exists for the relationship, then the Info Node button appears next to the item. Selecting this will allow viewing or editing the info node in the right hand frame.

Item Properties Display Panel
By clicking on the button next to any Item in Graphical Display Panel, the properties for that item will be displayed in the Item Properties Display Panel.
This display panel implements the standard Generic Item Display and Edit (GIDE) interface to display and edit item properties and relationships.

Relevant System Settings
The general display of the Graphical Browser can be adjusted via various system settings.

|