Edit Specification
The Edit Specification feature allows users to build custom edit or create screens for a specific type.
This section consists of the following topics:
Introduction
The screens that are created are intended to make capturing of information simpler, and have the following basic features:
- They are property and relationship agnostic, in other words, the user is not aware of whether a property value is supplied or whether a relationship is being established between two instances.
- They automatically build Java script validation routines that enforce the concept of required fields and perform basic numeric, string and date validation.
- In the case of relationships, they allow the user to specify the widget type (and therefore a simplistic many or one cardinality). For example, a radio button widget implies a one cardinality whereas a check box widget
implies a many cardinality.
WARNING: This is a very technical feature and, if used improperly, it can result in relationships between items being dropped if they were not included as "HIDDEN" in the edit specification. User
of this feature must test it thoroughly before deploying it for general usage.
What is needed to use the Edit Spec feature
The configuration of the environment to support the Edit Specification feature should be performed by your system administrator. The details are repeated here here for reference and context
purposes. Please refer to your system administrator if you do not have access to the configuration items described here.
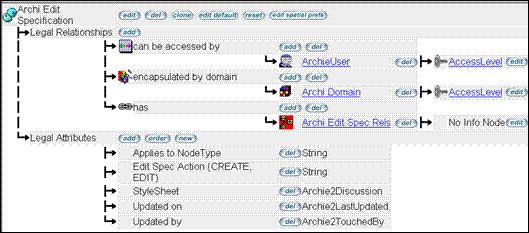
This feature requires two basic type definitions (illustrated below). The one is called "Archi Edit Specification". Every instance of this type defines one screen, it has to specify a valid Type
which the screen relates to and whether it is an "EDIT" or "CREATE" screen.

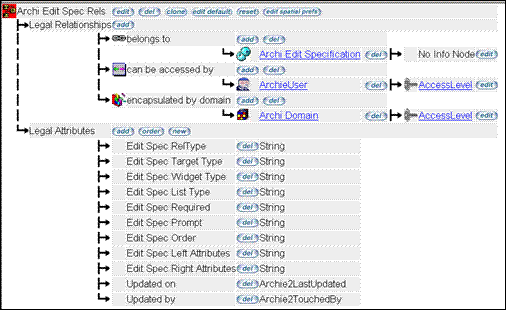
The "Archi Edit Specification" type contains instances of the "Archi Edit Spec Rels" type (illustrated below).
Each instance of the "Archi Edit Spec Rels" type defines one row in the final screen that will be built.

The properties of these instances are used to generate the final edit or create screen as shown in the table below:
Property Name
|
Legal Values
|
Description
|
Edit Spec RelType
|
ATTRIBUTE
|
When this value is "ATTRIBUTE", the edit spec generator will generate HTML for an attribute name derived from "Edit Spec Target Type" for the type to be edited
or created.
|
|
|
Reltype name
|
For any other value, the edit spec generator will generate HTML for a reltype/targettype link specified by this property and "Edit Spec Target Type"
|
Edit Spec Target Type
|
ITEMNAME
|
This will result in a row containing an input field which will allow the editing of the instance description
|
|
|
Property Name
|
Provided the previous property had a value of "ATTRIBUTE", this property designates the attribute to use
|
|
|
Target Type Name
|
Provided the previous property designated a reltype, this property will designate the target type to use
|
Edit Spec Widget Type
|
BLANK
|
For property rows, i.e. "Edit Spec RelType" = "ATTRIBUTE". Since datatypes have their own widgets which cannot be overridden.
|
|
|
DROPDOWN
|
Will generate a dropdown list containing all instances of the RelType/TargetNodeType defined earlier
|
|
|
MULTISELECT
|
Will generate a listbox containing all instances of the RelType/TargetNodeType defined earlier
|
|
|
CHECKBOX
|
Will generate a checkbox for every instance of the RelType/TargetNodeType defined earlier
|
|
|
RADIO
|
Will generate a radio button for every instance of the RelType/TargetNodeType defined earlier
|
|
|
HIDDEN
|
Will generate a hidden field for every instance of the RelType/TargetNodeType defined earlier.
|
Edit Spec List Type
|
ALL
|
Will include all target items in the list
|
|
|
Any other value
|
Will include only currently linked target items PLUS target items of the same type linked to the currently linked target items.
This is useful when trying to achieve a "workflow" feel, where the user can only change to the current status or all statuses linked to the current status as
"next statuses"
|
Edit Spec Required
|
NO or YES
|
If YES, the edit spec generator will generate javascript that will require the user to enter values/select items for this row
|
Edit Spec Prompt
|
BLANK
|
If left blank, the edit spec generator will use the default attribute descriptions orreltype/targettype descriptions as prompts.
|
|
|
Any other value
|
Will override default prompts with the value specified
|
Edit Spec Order
|
|
Not currently used
|
Edit spec Left Attributes
|
Any value or BLANK
|
Will insert this value in the HTML for the left (Prompt) columns in the screen.
|
Edit Spec Right Attributes
|
Any value of BLANK
|
Will insert this value in the HTML for the right (Input) columns in the screen
|
The screen is generated in the order (alphabetic) of the "Edit Spec Rels" instance descriptions.
The Edit Spec Launcher Tool
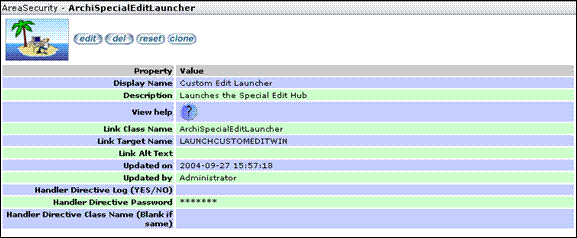
In order to facilitate the use of edit spec screens, there is a new AreaSecurity item called "Custom Edit Launcher".

Once users are given access to this item, they can select it from the main menu. It will list all available edit
specifications and allow the users to execute them by clicking on the relevant buttons:

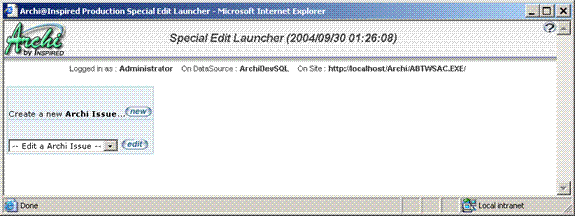
An Edit Spec Example
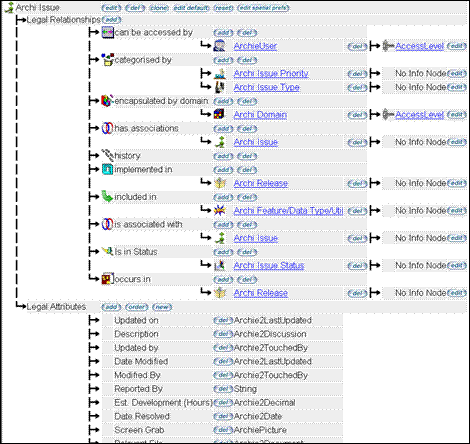
As an example, consider the following edit specification for a type called Archi Issue. The type was defined as follows:

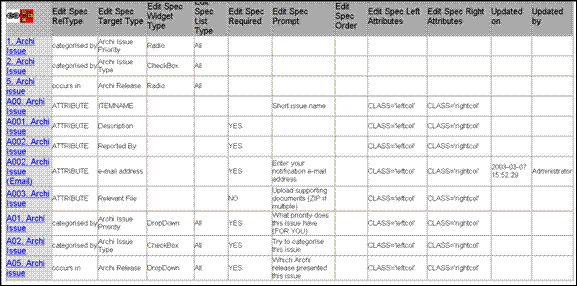
The edit spec for editing instance of this type was defined as follows:

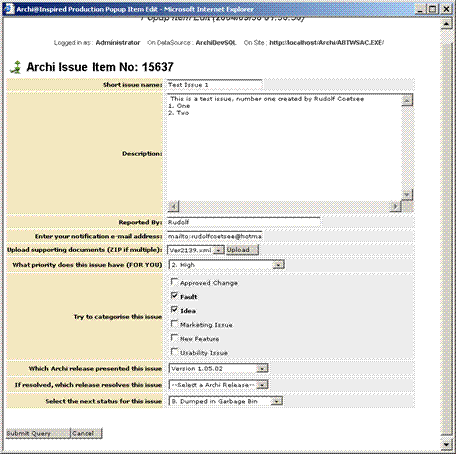
And the final screen that is generated looks as follows:

|